猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:矩阵操作
矩阵操作:(旋转,缩放,平移)
通过矩阵操作,把画出来的东西进行形变旋转操作
方法:CGContextRotateCTM(<#CGContextRef c#>, <#CGFloat angle#>)该接受两个参数(图形上下文,弧度)
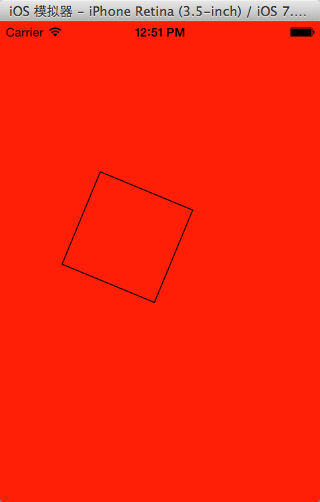
注意点:设置矩阵操作必须要在添加图形之前,如果设置在添加图形之后的话,此时它已经画完了,无效。效果:
 代码:
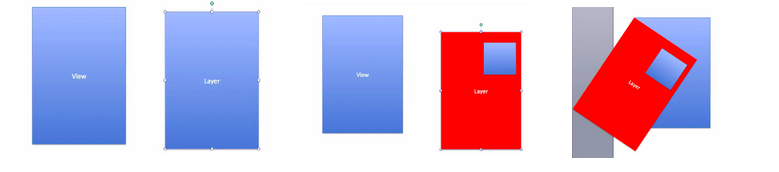
代码: - (void)drawRect:(CGRect)rect{ //画四边形 //获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //矩阵操作 //注意点:设置矩阵操作必须要在添加绘图信息之前 //旋转22.5度 CGContextRotateCTM(ctx, M_PI_4*0.5); //绘图 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); //渲染 CGContextStrokePath(ctx);} view之所以能够显示视图,是因为它的上面有layer,将来图形也是渲染到layer上面。
也就是说: 旋转的时候,是整个layer都旋转了。 如图: 大家可以自己多试试,画两个图片,然后让他旋转,就可以得到他的圆心在哪里了,这样的小东东我就不废话了。
大家可以自己多试试,画两个图片,然后让他旋转,就可以得到他的圆心在哪里了,这样的小东东我就不废话了。 缩放
方法:CGContextScaleCTM(<#CGContextRef c#>, <#CGFloat sx#>, <#CGFloat sy#>)
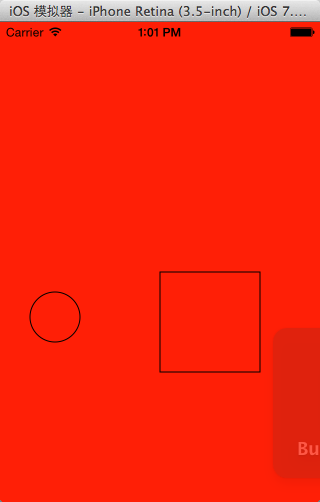
该方法接收三个参数(图形上下文,x方向的缩放比例,y方向上的缩放比例) 效果:
代码:
- (void)drawRect:(CGRect)rect{ //获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //矩阵操作 //注意点:设置矩阵操作必须要在添加绘图信息之前 //缩放,x方向缩放0.4倍,y方向缩放2.0倍 CGContextScaleCTM(ctx, 0.4, 2.0); //绘图 //画四边形 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); //画一个圆 CGContextAddEllipseInRect(ctx, CGRectMake(20, 120, 50, 50)); //渲染 CGContextStrokePath(ctx);} 根据代码,我们画的是正圆和正方形,但是缩放后成为图效果。
平移
方法: CGContextTranslateCTM(<#CGContextRef c#>, <#CGFloat tx#>, <#CGFloat ty#>)
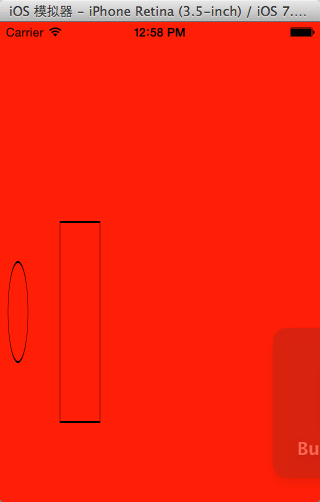
该方法接收三个参数(图形上下文,x方向的偏移量,y方向上的偏移量)效果:
- (void)drawRect:(CGRect)rect{ //获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); //矩阵操作 //注意点:设置矩阵操作必须要在添加绘图信息之前 //平移,x方向移动10,y方向移动150 CGContextTranslateCTM(ctx, 10, 150); //绘图 //画四边形 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100)); //画一个圆 CGContextAddEllipseInRect(ctx, CGRectMake(20, 120, 50, 50)); //渲染 CGContextStrokePath(ctx);} 图片剪切
首先还是我们最爱的猫猫
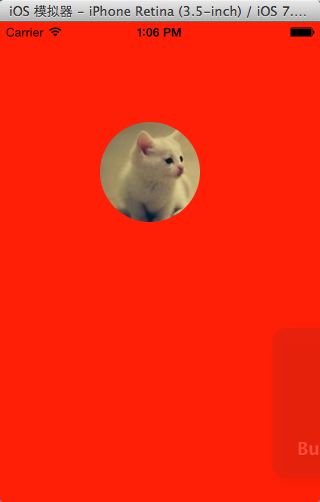
我要让他变成圆的,代码这样写,ok了就。
- (void)drawRect:(CGRect)rect{ //画圆,以便以后指定可以显示图片的范围 //获取图形上下文 CGContextRef ctx=UIGraphicsGetCurrentContext(); CGContextAddEllipseInRect(ctx, CGRectMake(100, 100, 100, 100)); //指定上下文中可以显示内容的范围就是圆的范围 CGContextClip(ctx); UIImage *image2=[UIImage imageNamed:@"cat"]; [image2 drawAtPoint:CGPointMake(100, 100)];} 给图片加水印就不说了,其实就是写文字写图片,开源框架也一堆堆的,猫猫就不卖弄了。